Pake 打包 Claude2
尽管最近 ChatGPT 的关注度有所降低,但我们无法否认,以 ChatGPT 为代表的大型语言模型确实极大提高了我们个人创作的效率。当前我正在使用的稳定产品主要包括 ChatGPT 和 Claude2。关于这两款产品的具体使用方法,并不是本文想要深入讨论的主题。本文的重点是,我是如何利用 🤱🏻Pake(这是一个出色的工具 🔥)将 Claude 打包为本地应用,以便于个人频繁使用。
Pake 介绍
🤱🏻Pake 是一款利用 Rust 轻松构建轻量级多端桌面应用的工具。使用 Pake CLI 工具可以快速构建指定网址 URL 的工具,Github 介绍页面中也展示了多个用 Pake 打包的示例应用,可以说作者相当贴心了!比如:

当然不止如图 4 个,自己去 https://github.com/tw93/Pake 查看吧!
Pake 安装
我这里以 macOS 为例,其它系统自己尝试即可,安装过程也不难,参考Document!
首先保证你已经安装了 node 和 npm 包管理工具,这里推荐使用 nvm 安装 node。node 安装成功后通常 npm 就可以使用,执行以下命令安装 pake-cli:
npm install -g pake-cli
之后启动新的 shell 就能使用 pake 了,可以通过 pake --help 查看帮助信息。
Icon 准备
我按照 macOS 的 App Icon 的设计规范设计了 Claude 图标,如下:

当然 macOS 下需要 icns 格式的图标,推荐使用 Image2Icon 将 PNG 转换导出 icns,将上面 👆 的 png 图片拖入工具,点击导出选择 icns 即可,我导出的 icns 图标如下:
如果是在 macOS 下打包的话,使用我制作的 claude icns 图标即可!
使用 Pake 打包
pake https://claude.ai/chat/ --name claude --transparent --icon claude.icns
我这里没有指定自定义的窗口宽高,只是指定了名称、启用沉浸式标题和指定图标,当然也可以指定其他的参数,参考Pake Document - CLI Usage
打包过程需要下载 Rust 的相关包,网络需要魔法 🪄
打包后的应用如下:
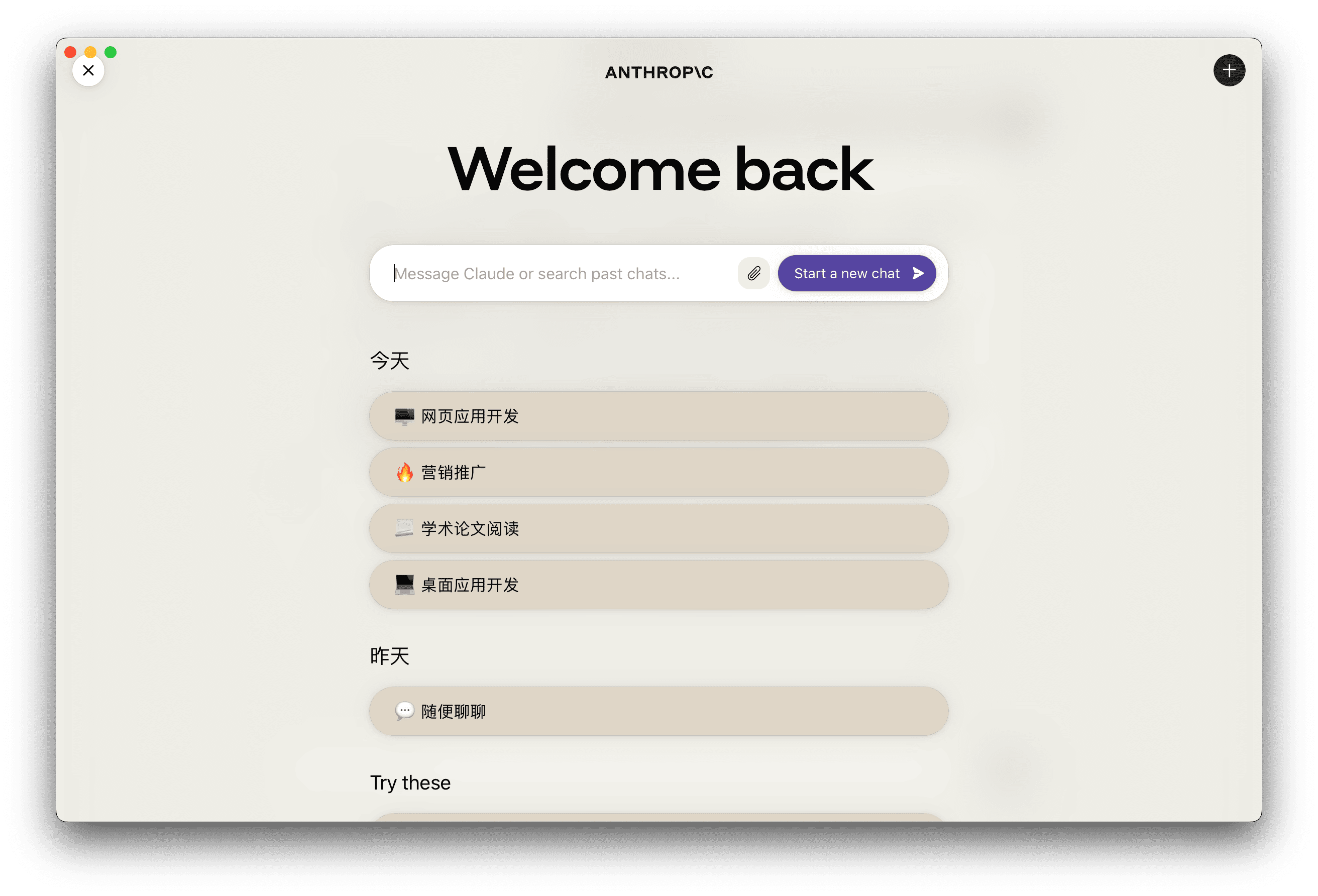
应用运行后如下图所示:

总结
🤱🏻Pake 为各类 web 应用的打包提供了极大便利,值得使用和推荐 🚀!如果有什么问题欢迎留言讨论。
v1.5.2