Phantomjs失控 - Element is not currently visible
今天写一个爬虫,使用 selenium(可以操纵浏览器的python库)操控phantomjs出了问题:
Element is not currently visible and may not be manipulated exception
获取的元素不可见是什么鬼,操控其它浏览器却没有这个问题,研究了一下,现分享解决方法。
问题现象
获取一个弹窗上的节点,操作节点时出了问题:
In [9]: checkallbtn = browser.find_element_by_css_selector('input[title="全部"]')
In [10]: checkallbtn.click()
---------------------------------------------------------------------------
ElementNotVisibleException Traceback (most recent call last)
<ipython-input-10-8ff787fdd7d7> in <module>()
----> 1 checkallbtn.click()
/usr/local/lib/python3.7/site-packages/selenium/webdriver/remote/webelement.py in click(self)
78 def click(self):
79 """Clicks the element."""
---> 80 self._execute(Command.CLICK_ELEMENT)
81
82 def submit(self):
...
ElementNotVisibleException: Message: {"errorMessage":"Element is not currently visible and may not be manipulated","request":{"headers":{"Accept":"application/json","Accept-Encoding":"identity","Content-Length":"81","Content-Type":"application/json;charset=UTF-8","Host":"127.0.0.1:51891","User-Agent":"selenium/3.14.0 (python mac)"},"httpVersion":"1.1","method":"POST","post":"{\"id\": \":wdc:1536311901172\", \"sessionId\": \"ddbffb50-b27e-11e8-b0df-c57be7bc1c52\"}","url":"/click","urlParsed":{"anchor":"","query":"","file":"click","directory":"/","path":"/click","relative":"/click","port":"","host":"","password":"","user":"","userInfo":"","authority":"","protocol":"","source":"/click","queryKey":{},"chunks":["click"]},"urlOriginal":"/session/ddbffb50-b27e-11e8-b0df-c57be7bc1c52/element/:wdc:1536311901172/click"}}
Screenshot: available via screen
排查问题
这部分主要描述问题排查过程,不感兴趣可以点我跳过。
-
首先确认了一下,获取元素使用的 CSS选择器 没有问题:
checkallbtn = browser.find_element_by_css_selector('#cityDiv #winCanton li label input[title="全部"]') -
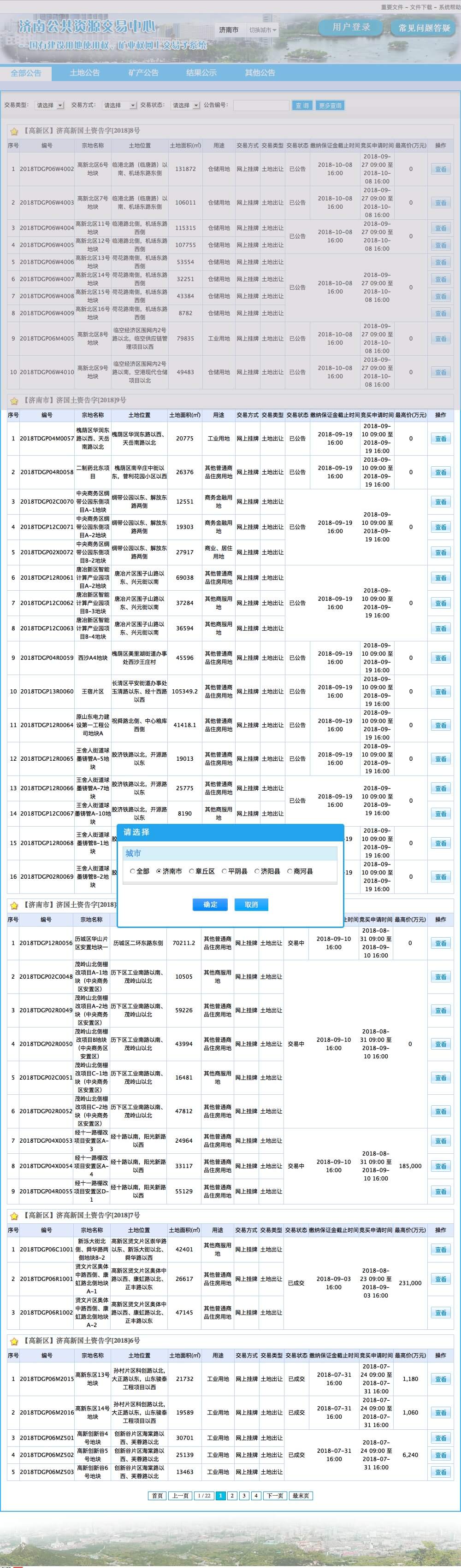
再用phantomjs截个图看看此时渲染状态:

获取的元素就是图片中央弹窗上的元素,但是可以看到图中最上面有个阴影区,Element is not currently visible 意思会不会是弹窗在可见范围以外,如果是这样的话,那个阴影区应该代表窗口,为什么在chrome中访问的时候,弹窗就能正确显示到chrome窗口中央的,好奇怪!
-
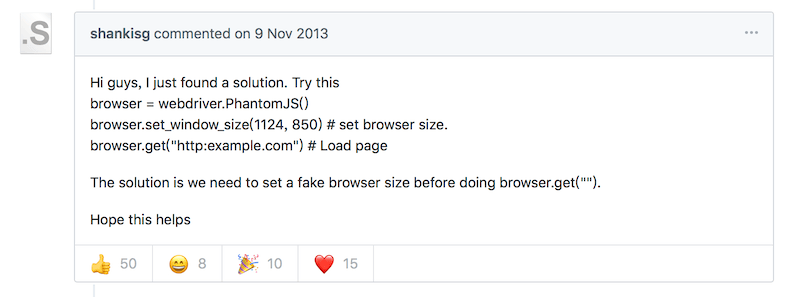
搜索这个问题,找到了链接Element is not currently visible and may not be manipulated exception,看来很多人遇到了这个问题,看到有个人说:

看来是selenium操控的浏览器窗口大小的问题。
-
查看一下此时浏览器的窗口大小:
In [8]: browser.get_window_size() Out[8]: {'width': 400, 'height': 300}窗口好小,看来是这个问题。
解决方法
根据上面问题排查基本找到原因,是被操控浏览器窗口大小不合适导致弹窗显示在可视区外,解决办法显而易见,更改一个合适的窗口大小:
In [11]: browser.set_window_size(1280, 800)
In [12]: checkallbtn.click()
合家欢乐,没有出现问题 (^_^)v。
参考
Element is not currently visible and may not be manipulated exception
给自己一个🛋️
v1.5.2