chrome网页长截图神技
相信大家都有过要对网页进行长截图的时候,不知道大家是怎么实现的,想必大部分的可能还是安装浏览器插件吧,当然还可能是比较奇葩的可能——用python实现,如 爬虫实践之网页长截图。本文介绍一种不用安装插件、不用写代码的方式,只需要一个chrome就能搞定,一起来感受chrome的强大!
初探
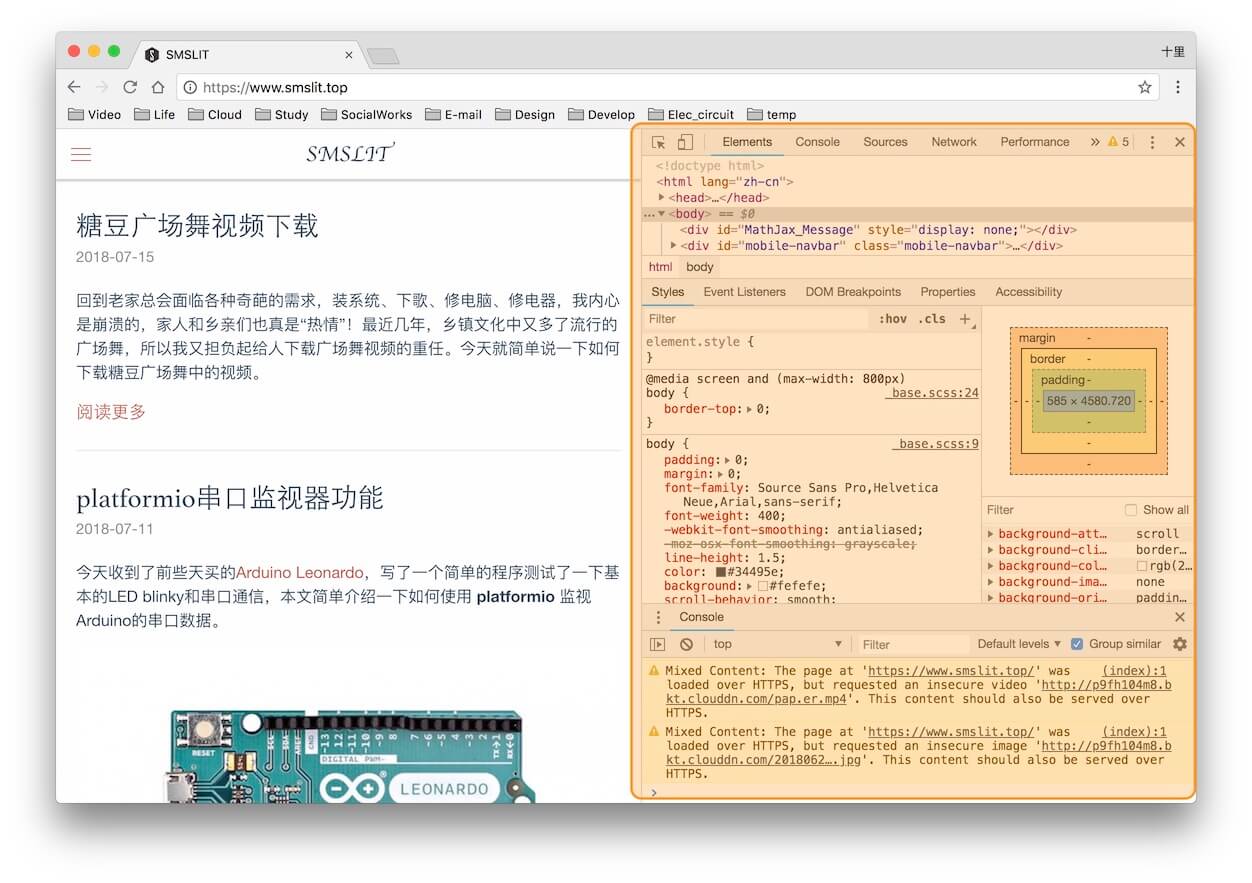
先简单通过一个例子介绍这个功能的使用,比如截取本博客首页https://www.smslit.top。用chrome打开这个网页,下面只需简单的三部就可以得到长截图:
-
调出 检查 窗口,如下橙色覆盖区:

调出方式有两种:
- 右击网页空白处,点击 检查
- 快捷键调出
- 如果您使用 windows,按下
ctrl+alt+i; - 如果您使用 macOS,按下
command+option+i;
- 如果您使用 windows,按下
-
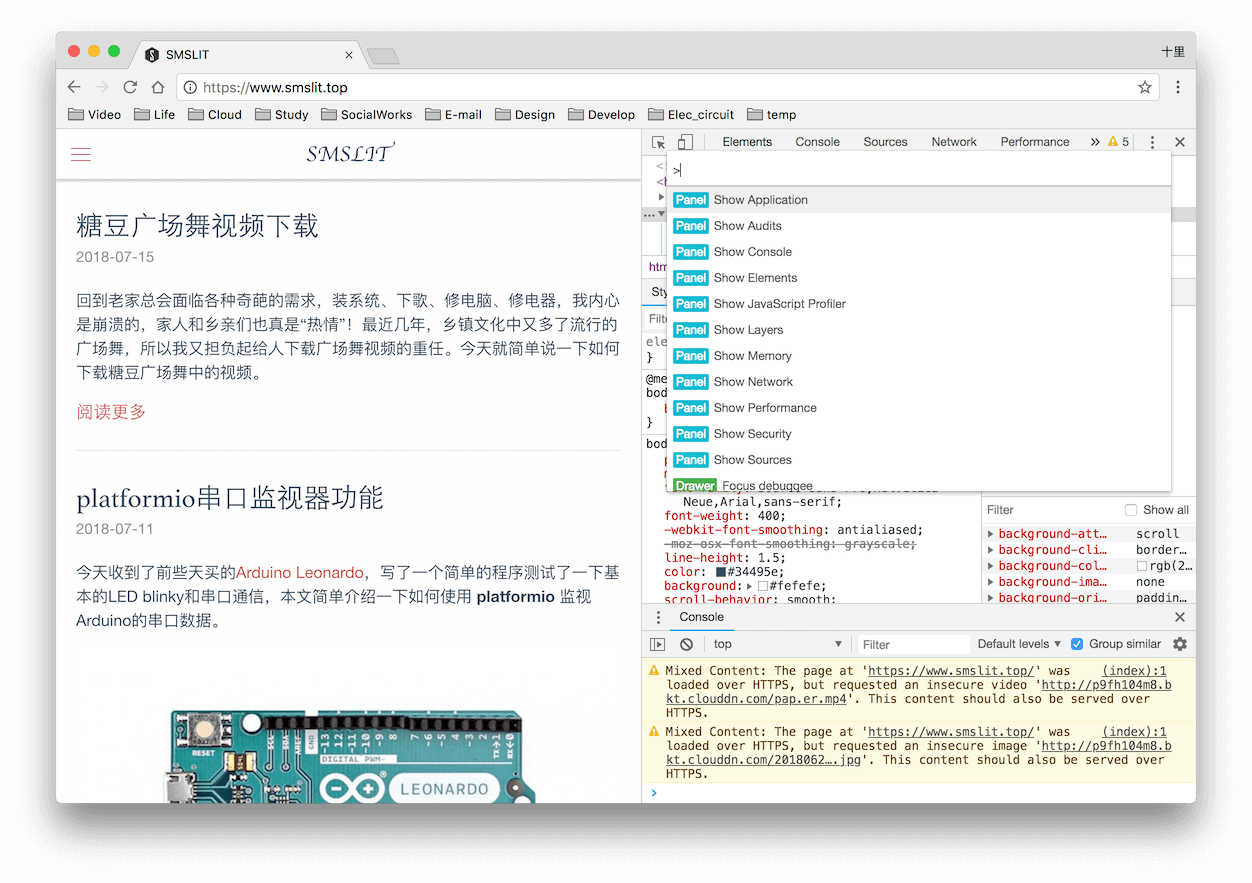
调出命令入口:
- 如果您使用 windows,按下
ctrl+shift+p; - 如果您使用 mac,按下
command+shift+p;
如下:

- 如果您使用 windows,按下
-
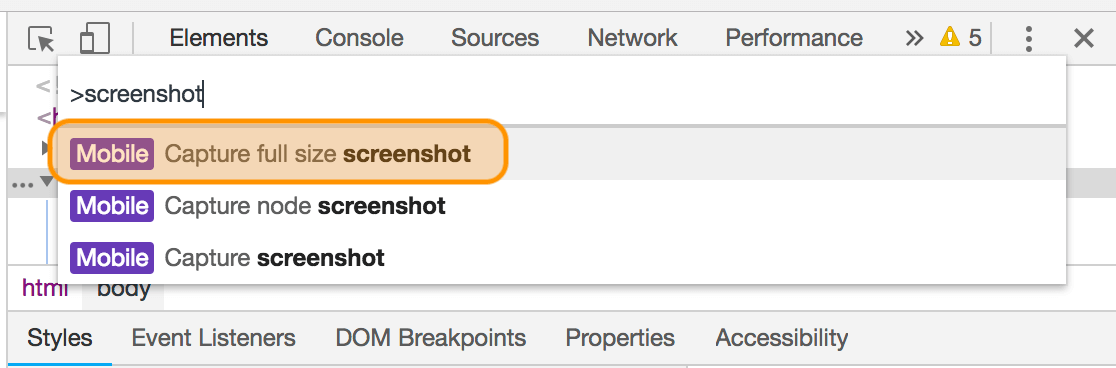
输入命令
screenshot,你会发现有三个截图方式,长截图就是Capture full size screenshot:
单击
capture fullsize screenshot就可以得到长截图了。
定制尺寸截图
上一节中有没有感受到chrome截图的便捷性呢?如果您想更进一步得到不同的显示尺寸的页面,请您继续阅读下面的内容,如果上面的操作已经满足您的需要,本节可略过。
还是以https://www.smslit.top为例,先使用chrome打开页面。
-
调出 检查 窗口,如上。
-
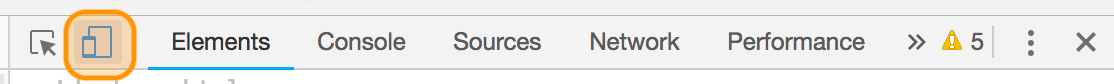
点击下图橙色标注的按钮,

可以看到页面尺寸变化,同时页面上方多出一个工具栏:

-
单击新出现工具栏最左侧的下拉列表,选择满意的设备尺寸,或者自定义,比如我选择 iphone X,页面会有所变化:

-
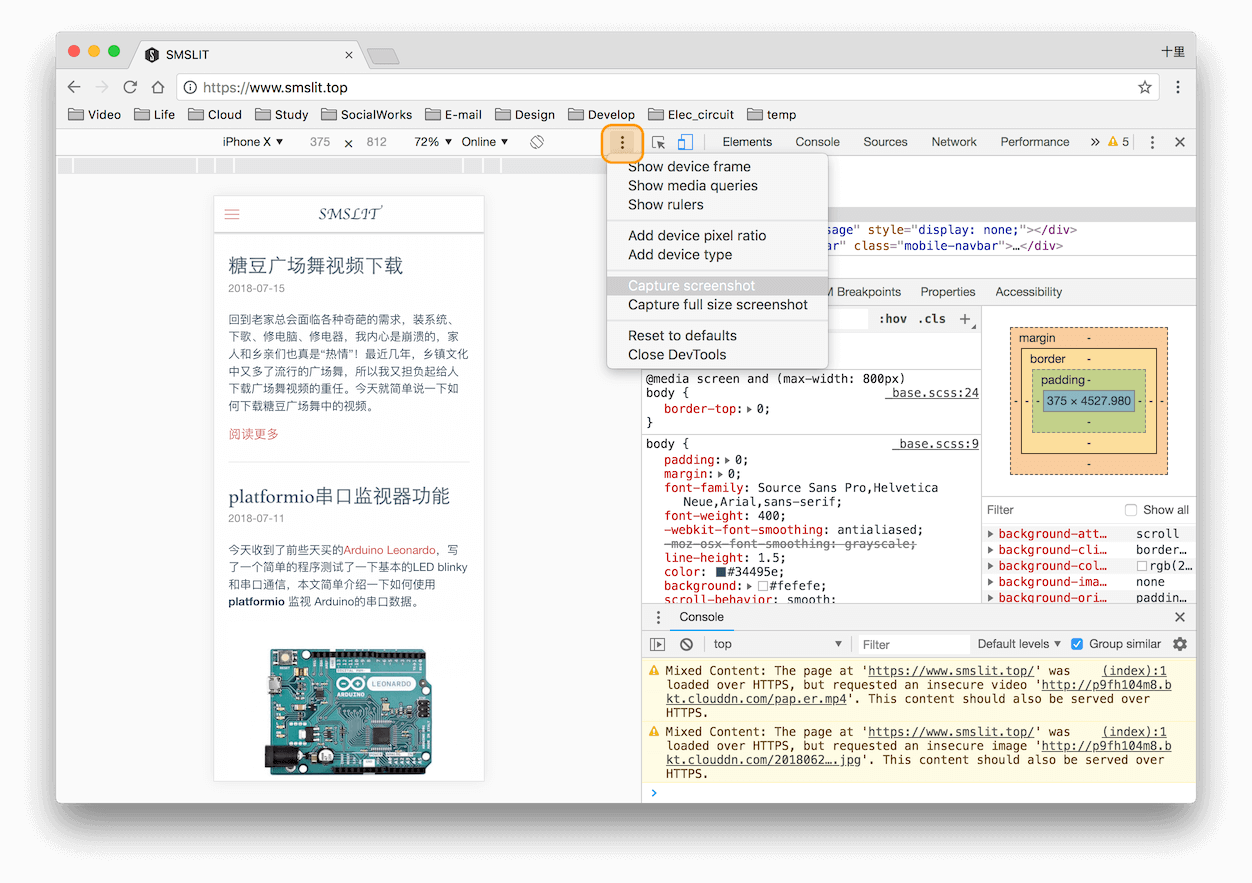
此时单击新出现工具栏最右侧的菜单按钮,就会出现一个功能菜单:

-
选择其中的
Capture full size screenshot就可以得到想要的长截图了。
总结
经过本文想必您已经掌握长截图这一神技,如果您一直习惯使用chrome,这应该是您需要的。