hugo博客添加评论系统Valine
博客已经基本从 hexo 迁移到 hugo ,对使用的 Even 主题非常满意,虽自带了评论系统 gitment 的支持,但更喜欢迁移之前在hexo博客中使用的一个非常清新的评论系统,那就是 valine,本文就讲一下如何在 Even 中添加 Valine 的支持。
Valine - 一款快速、简洁且高效的无后端评论系统。
Valine 诞生于2017年8月7日,是一款基于Leancloud的快速、简洁且高效的无后端评论系统。
理论上支持但不限于静态博客,目前已有Hexo、Jekyll、Typecho等博客程序在使用Valine。
所以,理论上它也是支持 Hugo 的, 实践证明,确实如此。其特性如下:
- 快速
- 安全
- Emoji 😉
- 无后端实现
- MarkDown 全语法支持
- 轻量易用(~15kb gzipped)
- 文章阅读量统计 v1.2.0-beta1+
这么好的评论系统,值得宣传,希望看到此文章的童鞋,也支持一下 Valine。下面就讲一下我是如何一步步添加 Valine 支持的。
Tips:
- 整个过程,是以Even主题为例的,其它主题操作大同小异。
- 配置之前应该先阅读Valine快速开始
Leancloud相关配置
评论系统依赖于leancloud,所以需要先在leancloud中进行相关的准备工作。
- 登录 或 注册 LeanCloud
- 登录成功后,进入后台点击左上角的创建应用:

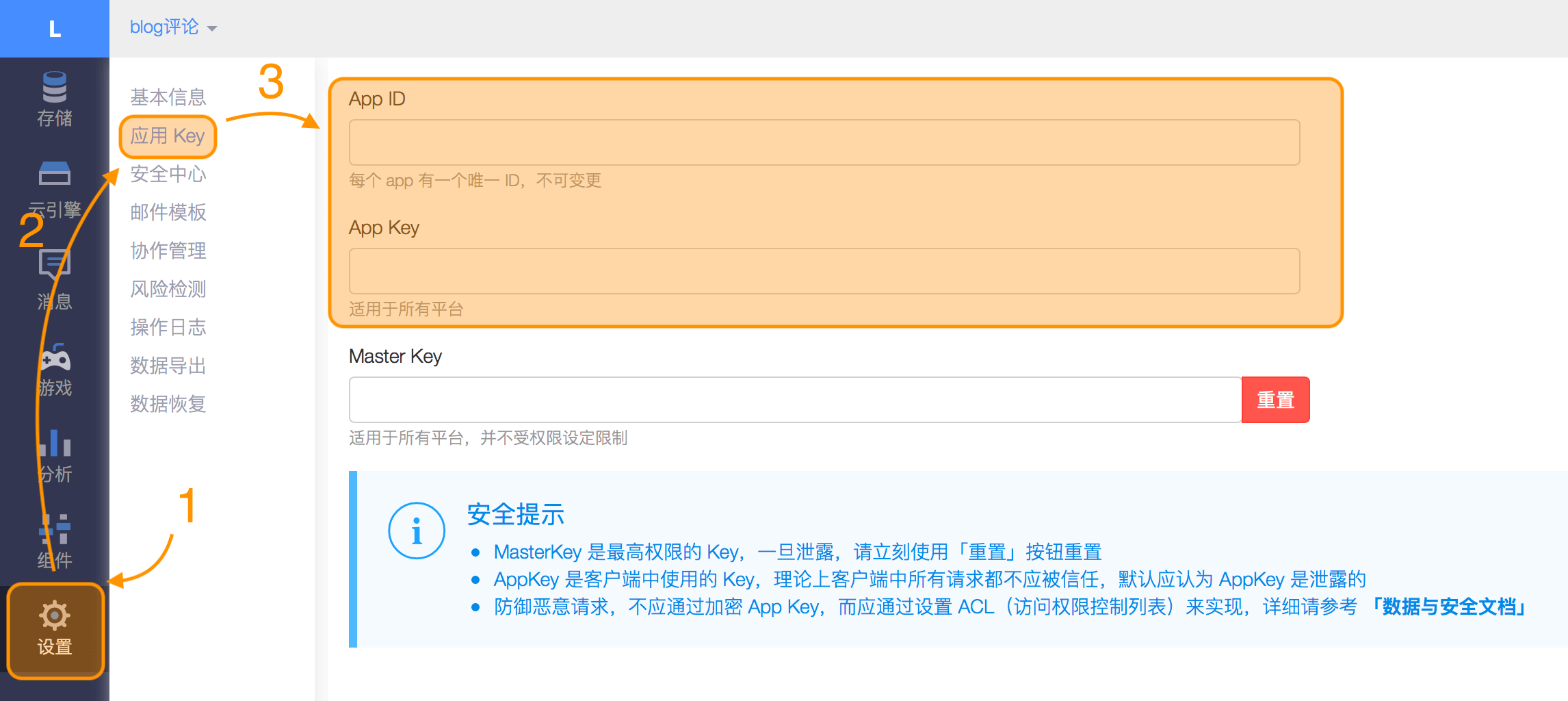
- 创建好应用,进入应用,左边栏找到 设置 ,然后点击 应用Key,此时记录出现的 App ID 和 App Key,后面配置文件中会用到:

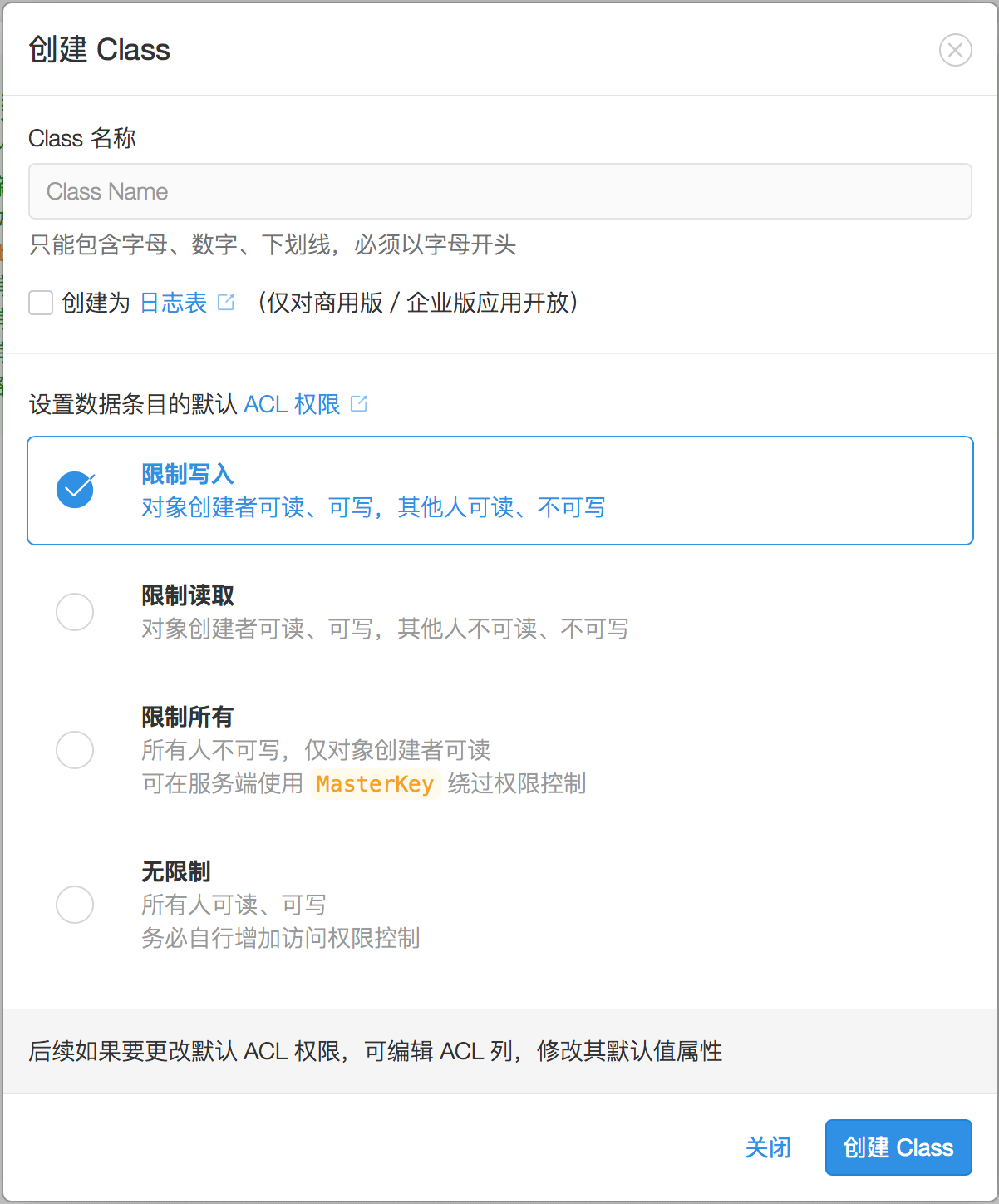
- 因为评论和文章阅读数统计依赖于存储,所以还需要建立两个新的存储
Class,左边栏找到并点击 存储,点击 创建Class:
- 创建两个存储Class,分别命名为:
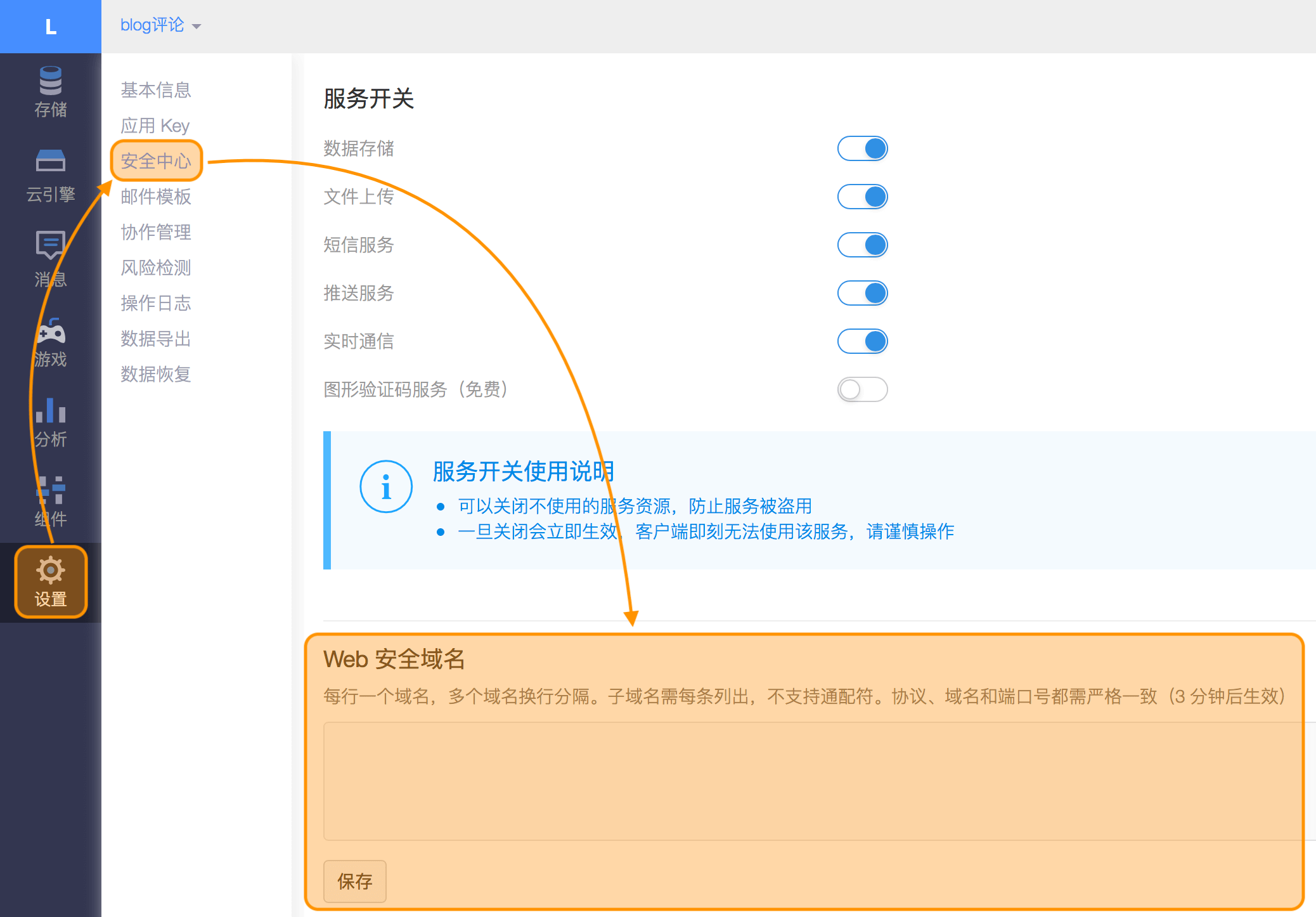
Counter和Comment; - 还需要为应用添加安全域名,左边栏点击 设置,找到 安全中心,点击后会看到 安全域名 设置框,输入博客使用的域名,点击保存即可:

config.toml添加参数
为了使配置更灵活,将 Valine 中大部分初始化参数项均设置为配置文件中的参数项,在 config.toml 的适当位置,比如我的文件中 [params.gitment] 的下面:
[params.gitment] # Gitment is a comment system based on GitHub issues. see https://github.com/imsun/gitment
owner = "" # Your GitHub ID
repo = "" # The repo to store comments
clientId = "" # Your client ID
clientSecret = "" # Your client secret
# 这里添加Valine的相关参数
添加 Valine 参数项:
# Valine.
# You can get your appid and appkey from https://leancloud.cn
# more info please open https://valine.js.org
[params.valine]
enable = true
appId = '你的appId'
appKey = '你的appKey'
notify = false # mail notifier , https://github.com/xCss/Valine/wiki
verify = false # Verification code
avatar = 'mm'
placeholder = '说点什么吧...'
visitor = true
上面几项内容的含义,这里简单一说,具体还是要看 Valine官网中配置相关的内容:
| 参数 | 用途 |
|---|---|
| enable | 这是用于主题中配置的,不是官方Valine的参数,true时控制开启此评论系统 |
| appId | 这是在 leancloud 后台应用中获取的,也就是上面提到的 App ID |
| appKey | 这是在 leancloud 后台应用中获取的,也就是上面提到的 App Key |
| notify | 用于控制是否开启邮件通知功能,具体参考邮件提醒配置 |
| verify | 用于控制是否开启评论验证码功能 |
| avatar | 用于配置评论项中用户头像样式,有多种选择:mm, identicon, monsterid, wavatar, retro, hide。详细参考:头像配置 |
| placehoder | 评论框的提示符 |
| visitor | 控制是否开启文章阅读数的统计功能i, 详情阅读文章阅读数统计 |
修改主题文件
主要是修改主题中评论相关的布局文件 themes/even/layouts/partials/comments.html,按照 Valine快速开始 添加 Valine 相关代码,找到以下位置,大概55~81行的位置:
<!-- gitment -->
{{- if .Site.Params.gitment.enable -}}
<div id="comments-gitment"></div>
<!--这里省略了部分代码-->
<noscript>Please enable JavaScript to view the <a href="https://github.com/imsun/gitment">comments powered by gitment.</a></noscript>
{{- end }}
<!--这个位置添加Valine相关代码-->
添加的 Valine 评论的代码如下:
<!-- valine -->
{{- if .Site.Params.valine.enable -}}
<!-- id 将作为查询条件 -->
<span id="{{ .URL | relURL }}" class="leancloud_visitors" data-flag-title="{{ .Title }}">
<span class="post-meta-item-text">文章阅读量 </span>
<span class="leancloud-visitors-count">1000000</span>
<p></p>
</span>
<div id="vcomments"></div>
<script src="//cdn1.lncld.net/static/js/3.0.4/av-min.js"></script>
<script src='//unpkg.com/valine/dist/Valine.min.js'></script>
<script type="text/javascript">
new Valine({
el: '#vcomments' ,
appId: '{{ .Site.Params.valine.appId }}',
appKey: '{{ .Site.Params.valine.appKey }}',
notify: {{ .Site.Params.valine.notify }},
verify: {{ .Site.Params.valine.verify }},
avatar:'{{ .Site.Params.valine.avatar }}',
placeholder: '{{ .Site.Params.valine.placeholder }}',
visitor: {{ .Site.Params.valine.visitor }}
});
</script>
{{- end }}
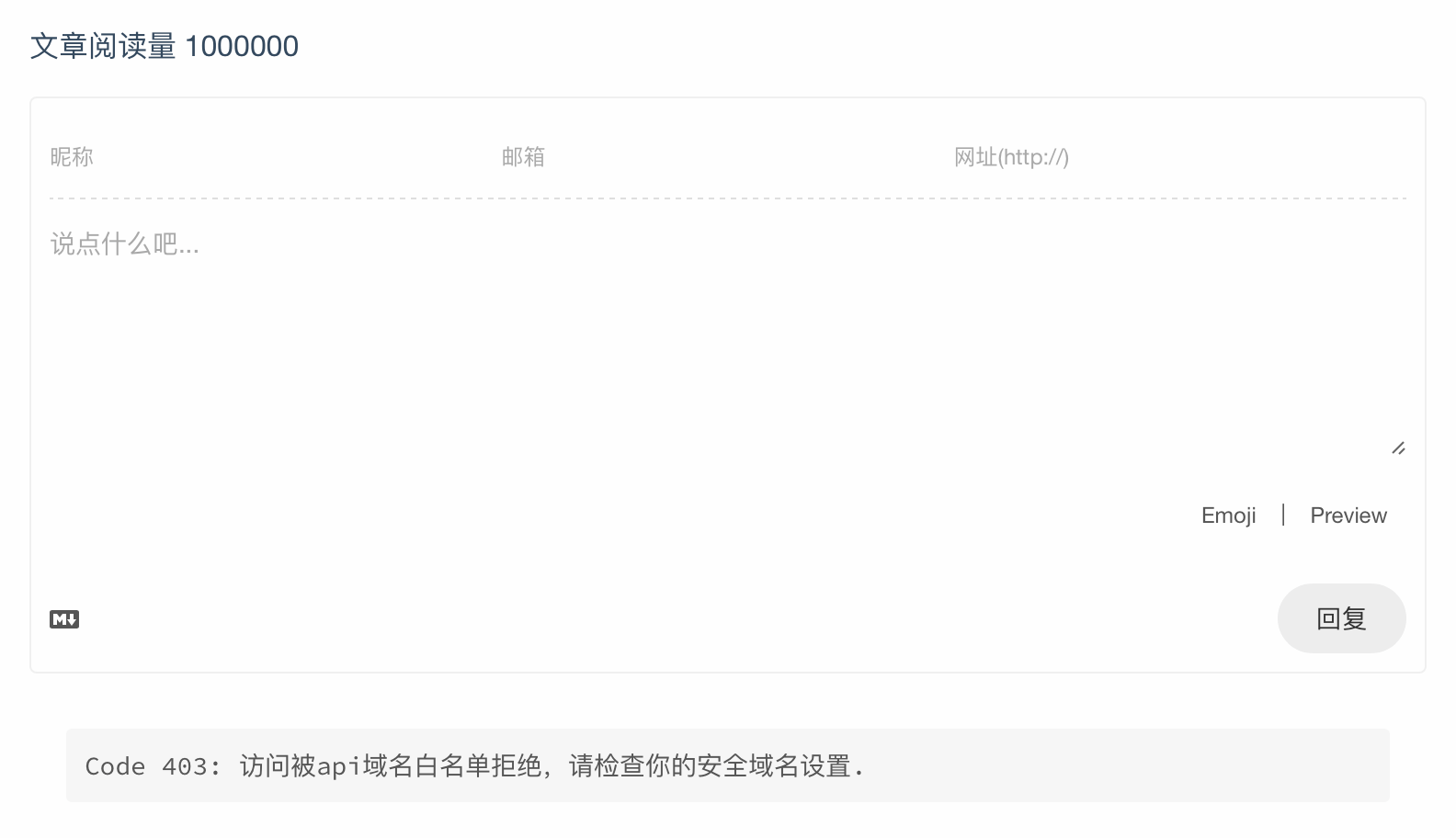
可以看到上述代码中引用了配置文件中的相关参数,这样以后修改配置就不用修改代码了,只需要改配置文件 config.toml,另外注意到的是,我也添加了文章阅读数统计的显示内容。将配置文件中 valine 配置的 eanble 设置为 true ,本地测试一下,正常的话,打开一篇文章会看到:

此时,生成静态博客文件,部署到自己的托管平台,正常的话打开博客中的一篇文章,就可以看到正常的文章计数和评论框了,此时随便评论一条,验证一下,评论如果成功,可以去leancloud后台看一下 Comment 和 Counter存储中新加了相应网址的条目。
完善评论通知
Valine 评论邮件提醒功能不太健全,通知邮件中没有文章直达链接,Valine 官网中提供了评论系统第三方功能扩展Valine链接,按照链接中的说明,非常详细的步骤,一步步很容易实现完备的评论系统后台管理以及邮件提醒功能,部分高级配置点我了解,这里简单列举步骤如下:
- 进入leancloud后台相关应用,云引擎 中部署链接中对应的代码;
- 添加环境变量,此时就可以使用;
- 云引擎 —— 设置 —— Web主机域名,然后进入 存储 —— _User 添加一个用户,只需 User,password,email 三个信息即可,为了安全email必须是第二步中设置的发送邮箱 SMTP_USER 或站长邮箱 TO_EMAIL;此时可以使用定义的主机域名登录后台管理系统了,用户名为刚设置的邮箱;
- LeanCloud 休眠策略的话,我自己有一个VPS,所以在VPS中设置了定时任务去唤醒我的leancloud应用,远程登录VPS系统,执行命令
crontab -e即可使用vim编辑任务,填入内容*/20 7-23 * * * curl https://你配置的域名前缀.leanapp.cn,任务中替换自己的主机域名,保存即可生效;
登录上面主机域名进入后台瞅一瞅:

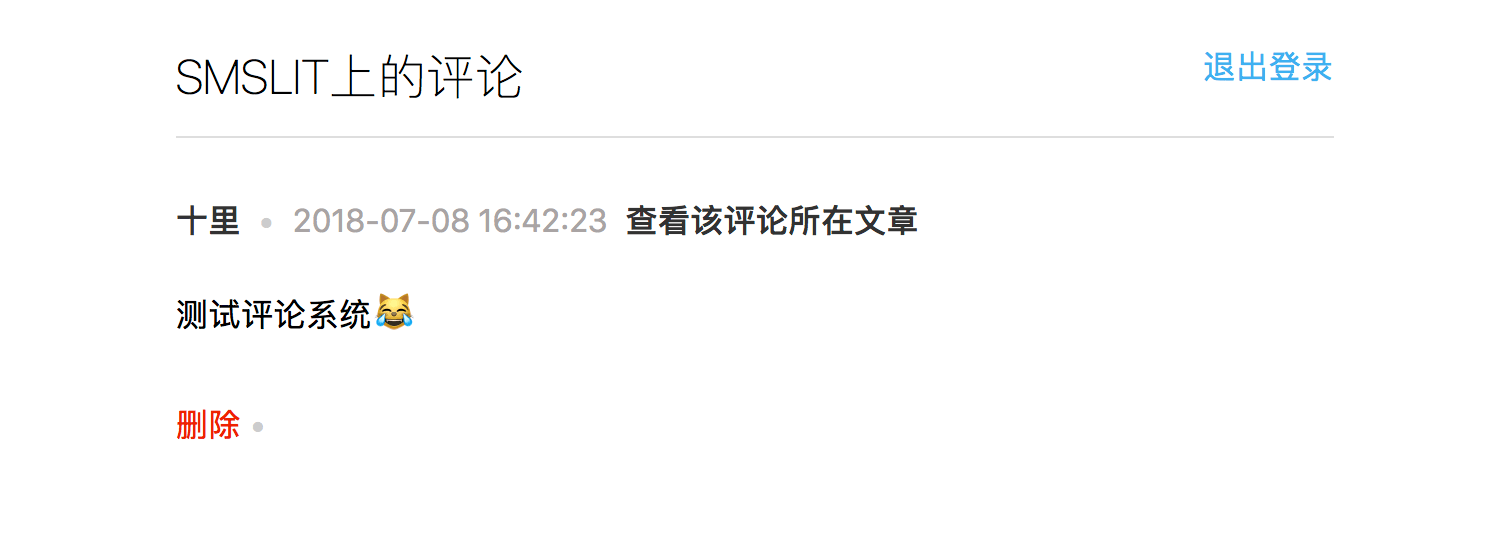
我自己沙发了一条评论,进入后台后可以看到:

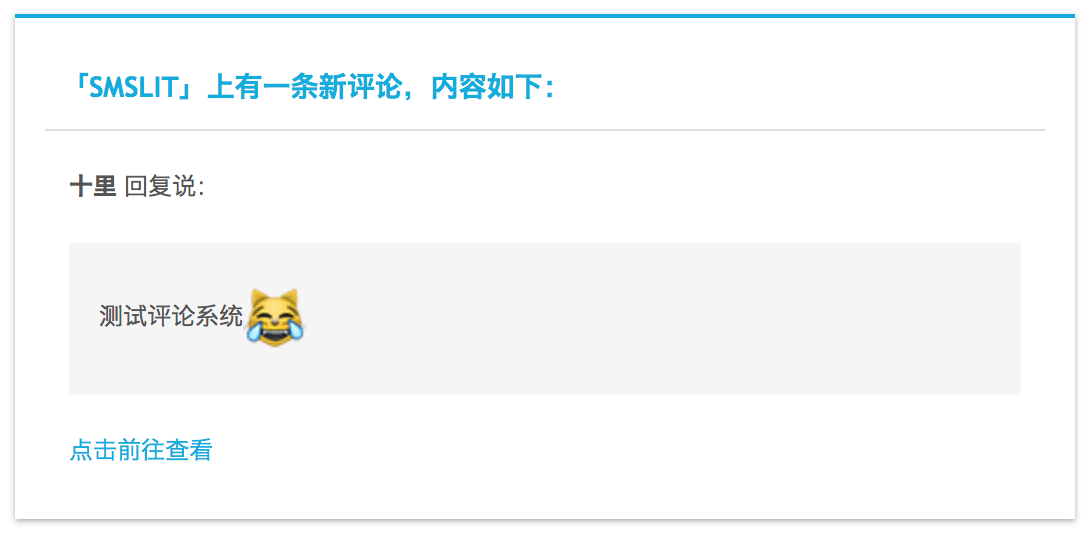
同时,我也收到了通知邮件:

至此完成了 Valine 评论系统的添加和完善,喝杯咖啡☕️庆祝一下!
这是我见过的写的最全面的一篇配置valine文章,回头就给我的网站安排上
1
学习了
nihao
@海盐妖孽 , 您好
可以匿名评论么
121212
您好,我使用的academic主题,layouts/partials/valine.html 中的代码如下:
在params.toml中添加一下代码进行选择:
但是评论无法提交,预览是可以的,请问是什么问题呢
您好,我使用的academic主题,layouts/partials/valine.html 中的代码如下:
在params.toml中添加一下代码进行选择:
但是评论无法提交,预览是可以的,请问是什么问题呢
您好,我使用的academic主题,layouts/partials/valine.html 中的代码如下:
<span id="{{ .URL | relURL }}" class="leancloud_visitors" data-flag-title="{{ .Title }}">
<span class="post-meta-item-text">文章阅读量 </span>
<span class="leancloud-visitors-count">1000000</span>
<p></p>
</span>
<div id="vcomments"></div>
<script src="//cdn1.lncld.net/static/js/3.0.4/av-min.js"></script>
<script src='//unpkg.com/valine/dist/Valine.min.js'></script>
<script type="text/javascript">
new Valine({
el: ‘#vcomments’ ,
appId: ‘{{ .Site.Params.valine.appId }}’,
appKey: ‘{{ .Site.Params.valine.appKey }}’,
notify: {{ .Site.Params.valine.notify }},
verify: {{ .Site.Params.valine.verify }},
avatar:’{{ .Site.Params.valine.avatar }}’,
placeholder: ‘{{ .Site.Params.valine.placeholder }}’,
visitor: {{ .Site.Params.valine.visitor }}
});
</script>
在params.toml中添加一下代码进行选择:
[comments]
Comment provider:
0: Disabled
1: Disqus (https://disqus.com)
2: Commento (https://commento.io)
3: valine (https://leancloud.cn)
engine = 3
Which page types are commentable?
commentable = {page = true, post = true, docs = true, project = true, publication = true, talk = true}
Configuration of Disqus.
[comments.disqus]
shortname = “” # Paste the shortname from your Disqus dashboard.
show_count = true # Show comment count in page header? (true/false)
Configuration of Commento.
[comments.commento]
# Configuration of Valine.
[comments.valine]
enable = true
appId = ‘bKJsEdFkCyUHc6Y1ItM5m6eJ-gzGzoHsz’
appKey = ‘HAQIcprgVn8XbQVJ0ljgsudL’
notify = false # mail notifier , https://github.com/xCss/Valine/wiki
verify = false # Verification code
avatar = ‘mp’
placeholder = ‘说点什么吧…’
visitor = true
但是评论无法提交,预览是可以的,请问是什么问题呢
欢迎进入
v1.5.2