sketch练习稿之抖音音符
前些天看了文章用Python给图片加上抖音效果明白了抖音效果的原理,所以有了本文的练习,用sketch绘制抖音音符:

sketch这个强大的设计工具就不在这里介绍了,本文重点是讲一下抖音效果的原理和如何绘制抖音效果的🎵。
抖音效果的原理
抖音效果利用了图片的颜色混合通道的处理以及显示的原理1,目前图片多选用RGB,像png图片还包含了alpha通道主要控制透明,这里只关心RGB三个通道:red 、green 和 blue。观看上面抖音音符的图片可以看到是两个音符叠放相加得到的。
其实上面的两个音符本来都是白色,只是青色的音符关闭了R通道,及R通道设置为了0:
红色的音符同样的道理是关闭了G和B通道:
然后接着需要修改青色圆图层到红色圆图层的上方,然后修改青圆的填充的混合方式为:screen2,屏幕的混合方式的效果与前面提到的文章中所说的相加一致,然后将青色圆形拖动与红色圆形重叠,会发现重叠部分是白色的,与抖音音符效果一致:
这样我们就知道了抖音效果的原理,这个原理针对于复杂的图片一样适用。
分析音符
抖音音符的基本元素是两个一样的音符,sketch具有几何布尔运算的功能,所以下面分解一下音符的结构,就可以理清音符绘制步骤。
可以简单的将音符看成三个部分:
- 上面音符尾巴的 1/4 圆环
- 中间的矩形
- 下面的 3/4 圆环
就像这样:

下面只需分析三个部分怎么画即可。
1/4 圆环
这个可以不用直接画圆环,可以绘制矩形然后取一个点做圆角处理就能得到一个扇形,然后复制扇形缩小尺寸为原来的 1/2 ,然后对两个扇形做 几何相减 处理就可以了。
3/4 圆环
- 绘制整圆环:绘制两个圆,这里可以设计小圆的直径为大圆的 1/3 ,然后对两个圆做 几何布尔相减 操作即可;
- 裁切圆环:绘制边长为圆环半径大小的矩形,放置到圆环右上角,然后进行 几何布尔相减 操作;
矩形
绘制矩形,尺寸注意一下就可以,宽度应该要与 3/4 圆环的宽度一致,长度的话,为了更自然一点,这里可以选择与 3/4 圆环外直径一致。
sketch绘制
sketch版本是50.2
绘制画板
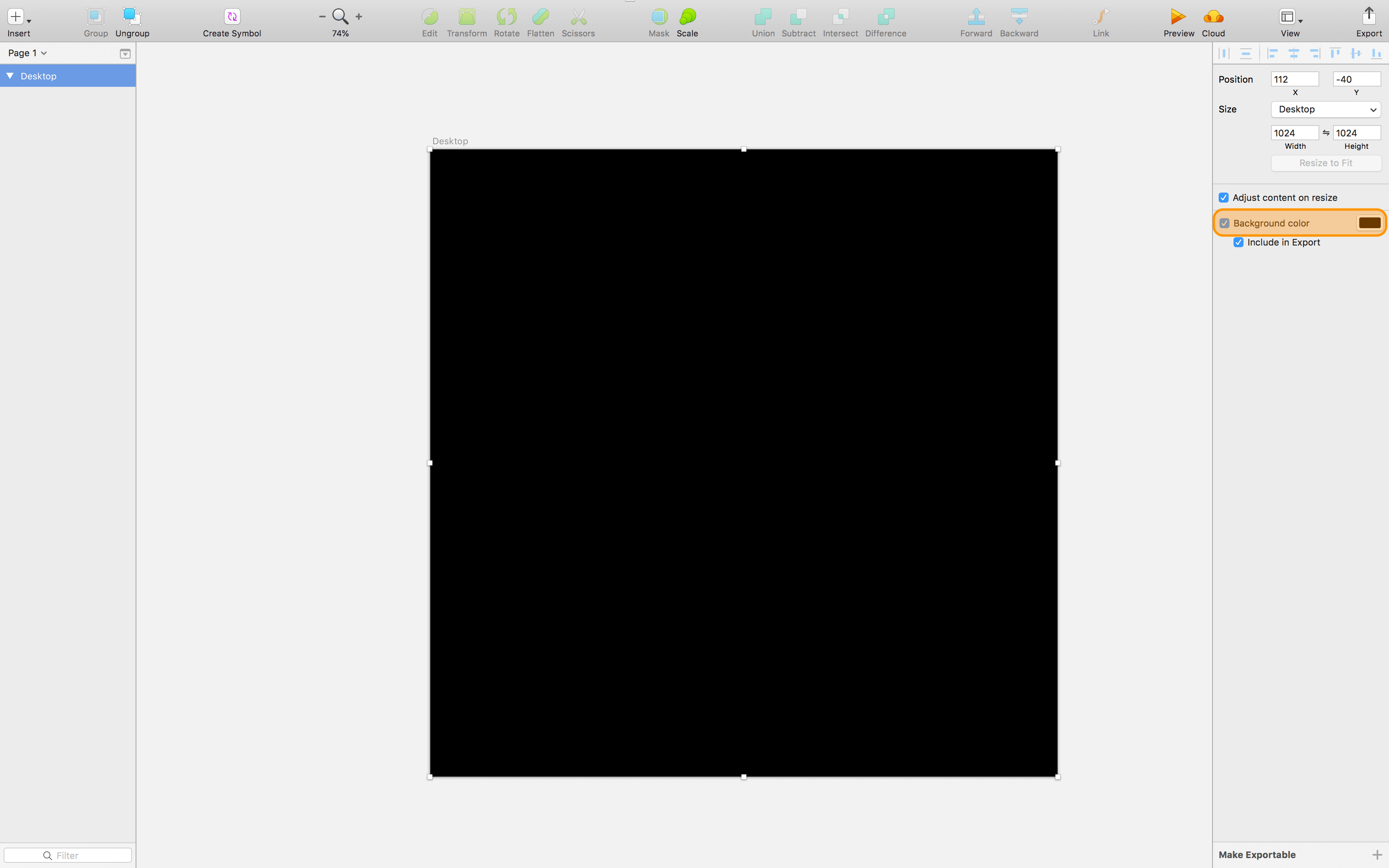
打开sketch,按快捷键 a,可以调出画板选择界面,这里选择Responsive Web分组的Desktop画板,1024*1024,配置画板背景色为黑色:

绘制 3/4 圆环
- 按
o键,然后按住Shift拖动添加圆形,直径为360px; - 复制粘贴得到另一个圆形,调整直径为 120px ;
- 调整小圆位置使小圆和大圆同心;
- 选中两个圆,点击工具栏的
subtract布尔相减处理,得到一个外经 360px 内径 120 的圆环; - 按
r键,然后按住Shift拖动创建边长 180px 的正方形; - 拖动正方形到圆环的右上角使正方形正好占 1/4 ;
- 选中圆环和正方形,点击工具栏
subtract布尔相减处理,最终得到 3/4 圆环;
整个操作过程参考下方视频:
绘制 1/4 圆环
- 按下
r键,按住Shift键拖动添加边长 240px 的正方形; - 双击正方形进入编辑状态,单击选中左下角的点,添加圆角 240px,这是得到一个1/4扇形;
- 复制粘贴出一个新的扇形,调整尺寸为 120px x 120px;
- 拖动小扇形到大扇形的右上角对齐边缘;
- 选中两个扇形,点击工具栏的
subtract工具进行几何布尔相减,得到 1/4 圆环;
具体操作参考:
绘制矩形
按下 r 键,拖动绘制宽 120px, 高 360px 的矩形,这个就不需要演示视频了。
组合音符
- 选中拖动矩形与 3/4 圆环朝上的开口对齐;
- 选中 1/4 圆环上边线与矩形的上边线对齐;
- 选中三个图形,点击工具栏的
Union布尔组合按钮,进行组合得到音符; - 选中音符,属性栏中勾掉
board,调整fill颜色为白色; - 将音符调整到画布正中间;
具体过程参考:
抖音吧
来吧,一起抖音!
- 复制音符,粘贴得到新的音符;
- 调整下层音符的填充颜色为
#FF0000,即纯红色; - 调整上层音符的填充颜色为
#00FFFF,即青色; - 选中青色音符,按照最开始的原理,选择混合方式为:
screen; - 调整青色音符的位置向左向右各 10px,最终就看到了抖音音符了;
就像这样:
v1.5.2