Jekyll博客添加分享功能
本文将介绍如何为用jekyll生成的博客添加网页及图片分享的功能。
简说
分享的功能不用多说吧,看到好的网页就会想分享给更多人,添加此功能是有必要的,万一我们写了一篇绝好的博文咋办呢,哈哈,这里介绍的是调用百度分享通过简单设置生成的代码。
具体实现
搜索[百度分享]
搜索[百度分享]后,一般会出来如下图所示的条目,选择进入该条目:

复制JS代码
根据自己需要进行三步配置,复制JS代码
-
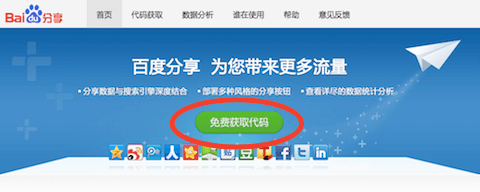
进入条目后,选择免费获取代码:

-
这里讲解[自由版式]选择,首先根据分享需求选择分享功能,有三种可选,三种我都选择了:

-
点击『下一步』,进入『页面按钮设置』,我的设置如下:

-
点击『下一步』,进入『图片按钮设置』,我的设置为默认设置:

-
点击『下一步』,即可『获取代码』,我的设置对应的JS代码如下:
<div class="bdsharebuttonbox"><a href="#" class="bds_more" data-cmd="more"></a><a href="#" class="bds_qzone" data-cmd="qzone" title="分享到QQ空间"></a><a href="#" class="bds_tsina" data-cmd="tsina" title="分享到新浪微博"></a><a href="#" class="bds_tqq" data-cmd="tqq" title="分享到腾讯微博"></a><a href="#" class="bds_renren" data-cmd="renren" title="分享到人人网"></a><a href="#" class="bds_weixin" data-cmd="weixin" title="分享到微信"></a></div> <script>window._bd_share_config={"common":{"bdSnsKey":{},"bdText":"","bdMini":"2","bdMiniList":false,"bdPic":"","bdStyle":"1","bdSize":"16"},"share":{},"image":{"viewList":["qzone","tsina","tqq","renren","weixin"],"viewText":"分享到:","viewSize":"16"},"selectShare":{"bdContainerClass":null,"bdSelectMiniList":["qzone","tsina","tqq","renren","weixin"]}};with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion='+~(-new Date()/36e5)];</script>中途其实也可以都按照默认设置,点击『直接获取代码』来获取代码。
修改布局文件
将JS代码贴到对应html文件中
将JS代码拷贝到需要添加分享功能页面的HTML文件里即可,如果要在博客主页添加分享功能,就要把代码贴到jekyll工程文件根目录下的index.html文件中,如果要为博文页面添加分享功能那应该把代码贴到_layout文件夹下的post.html文件中。
页面分享按钮就像本文中最下面的样子所示。
v1.5.2