Jekyll博客添加多说评论
jekyll生成的blog,虽然是静态轻量级的和静态的,但我们仍然可以尽量在功能上使其成为一个一个完整的博客。静态博客要实现评论功能必须依赖第三方评论系统,本文将介绍如何为自己的博客添加评论的功能。
『多说』的介绍
多说是追求最佳用户体验的社会化评论框,为中小网站提供新浪微博、QQ(QQ空间和腾讯微博)、人人、开心网、豆瓣、网易微博、搜狐微博、百度、淘宝、Google等多帐号登录并评论功能。它帮你搭建更活跃,互动性更强的评论平台。具有众多实用特性,功能强大且永久免费。
具体实现
注册多说
注册账户,并创建多说站点。
登录
先用现有的微博、qq或百度帐号什么的登录多说

跳转
登录后,再回到首页,点击『我要安装』,然后就跳转到创建站点的页面。

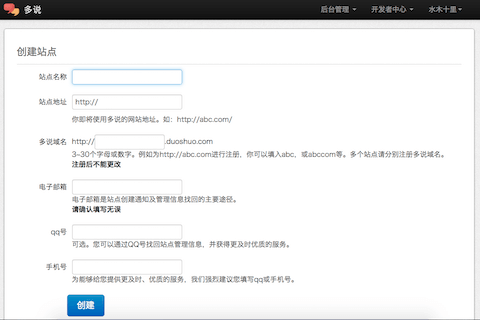
创建站点
创建属于自己的站点。

配置
根据自己需要进行配置,复制JS代码
JS代码
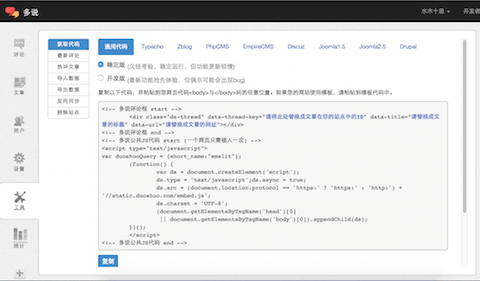
这里我用默认配置生成的JS代码,依次选择标签『工具』-『获取代码』-『通用代码』,点击复制即可将代码复制到粘贴板上:

通用代码如下:
<!-- 多说评论框 start -->
<div class="ds-thread" data-thread-key="请将此处替换成文章在你的站点中的ID" data-title="请替换成文章的标题" data-url="请替换成文章的网址"></div>
<!-- 多说评论框 end -->
<!-- 多说公共JS代码 start (一个网页只需插入一次) -->
<script type="text/javascript">
var duoshuoQuery = {short_name:"请将此处替换为你的多说站点的短名short_name"};
(function() {
var ds = document.createElement('script');
ds.type = 'text/javascript';ds.async = true;
ds.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') + '//static.duoshuo.com/embed.js';
ds.charset = 'UTF-8';
(document.getElementsByTagName('head')[0]
|| document.getElementsByTagName('body')[0]).appendChild(ds);
})();
</script>
<!-- 多说公共JS代码 end -->
按照代码中中文提示替换成对应自己网页的设置就可以了。 一般的:

编辑布局文件
将修改好的JS代码粘贴到_layout文件夹下post中配置布局layout对应的html文件的最后,即可实现如此博文下面的评论框。
修改样式
修改css进行评论框样式更改
你会发现我的评论框对应头像是圆的,就是添加样式配置实现的。
下面要添加的代码均添加到_sass文件夹下的的_layout.scss文件中。
实现其他样式
实现圆形头像,并可以在鼠标置于上面时,头像旋转360度
#ds-reset .ds-avatar img {
width: 54px !important;
height: 54px !important;
-webkit-border-radius: 27px !important;
-moz-border-radius: 27px !important;
border-radius: 27px !important;
-webkit-transition: -webkit-transform 0.4s ease-out;
-moz-transition: -moz-transform 0.4s ease-out;
transition: transform 0.4s ease-out;
}
#ds-reset .ds-avatar img:hover {
-webkit-transform: rotateZ(360deg);
-moz-transform: rotateZ(360deg);
transform: rotateZ(360deg);
}
隐藏
隐藏评论框底下显示“xx正在使用多说”字样
#ds-reset .ds-powered-by {
display: none;
}
留言板
为博客开发留言板功能
其实就是开辟一个新的导航项『Message』,在其中对应的layout布局文件中加入上面的评论JS代码。
效果如本网站的Message页
v1.5.2